Live Concerts Ticketing System
In this tutorial, we will create an on-chain live concert ticketing system on which users can buy tickets for the concert. There will be multiple categories of tickets, and every single ticket will be an NFT and can have different prices after being in the same category. The admin can update the price of tickets in categories. A user can also resell the ticket by specifying the cost of the ticket. The tutorial will cover the move package and the frontend dApp part. We will walk you through the step-by-step process of creating a Move package and the frontend dApp using the IOTA dApp kit. By the end, you'll have a fully functional dApp that allows users to buy/resale tickets effortlessly.
Live Concerts Ticketing System Architecture Overview
Prerequisites
Create a Move Package
Run the following command to create a Move package, and move into its directory:
iota move new live_concert && cd live_concert
Package Overview
Struct and Constants
The following structs and constants are used in the package:
- TicketNFT - This struct will store the ticket information.
- Creator - This struct will store the creator of the package.
- TotalTicket - This struct will store the total number of seats of concerts.
- SoldTicket - This struct will store the total number of seats sold to date.
- InitiateResale - This struct will be generated when a user wants to resell the ticket.
- Category - This struct will store all types of seats (silver,gold and platinium).
SILVER_TICKET_PRICE- This constant will store the price of a silver ticket.GOLD_TICKET_PRICE- This constant will store the price of a gold ticket.PLATINIUM_TICKET_PRICE- This constant will store the price of a platinium ticket.RESALE_LIMIT- This constant will store the limit on reselling of a ticket NFT.
loading...
init
In Move, the init function only runs once at package publication.
The init function will create four shared_object type objects:
Creatorwill be used to verify the creator of the package.TotalTicketwill store the total number of seats of concerts.SoldTicketwill store the total number of seats sold to date.Categorywill store all types of seats (silver,gold and platinium).
loading...
buy_ticket
- This function allows anyone to purchase tickets.
- This function will set a limit on reselling the ticket NFT.
loading...
resale
- This function allows users to resell their tickets.
- Users can also set the price at which they want to resell the ticket.
- The
resalefunction then creates ashared_objecttype objectsInitiateResalein which the NFT and its resell price will be stored.
loading...
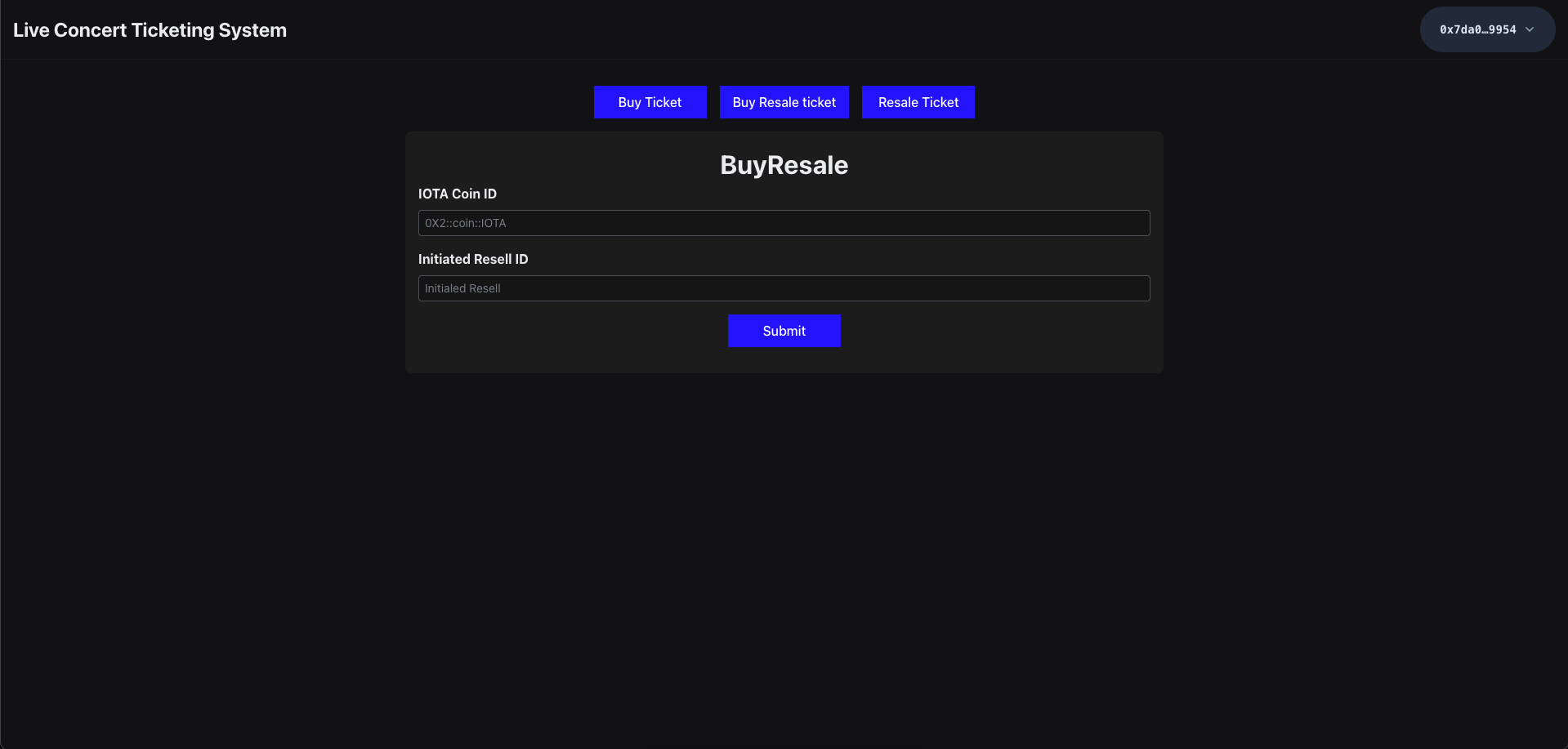
buy_resale_ticket
- This function allows users to buy the tickets that are on resale.
- Users will pass the address of the
InitiateResaleobject that will store the NFT users want to buy. - The function then unwraps the NFT from the shared object and transfers it to the sender.
- The
InitiateResaleobject will be deleted, and the price of reselling the NFT will be transferred to its previous owner.
loading...
change_price
- Only the creator of the package can call this function.
- This function allows the creator to change the price of a category, by updating the
Categoryobject.
loading...
There are some helper functions in the package that are used by the above functions.
Write Unit Tests
After creating the module, you should write the tests for all the functions. Copy the below code to the live_concert_tests.move file:
loading...
Publish the Package
Publish the package to the IOTA Testnet using the following command:
iota client publish
Frontend dApp
Next, let's create the user interface for the live concert ticketing system. To build the frontend dApp, we will use the IOTA dApp kit.
Set Up
Run the following command to set up the initial app:
npm create @iota/dapp
Set Up Network Configuration
Add the following variables in the networkConfig.ts file:
loading...
To get the address for the above variables, see the transaction digest of your package publication or see the public transaction on the IOTA Testnet Explorer.
Folder Structure
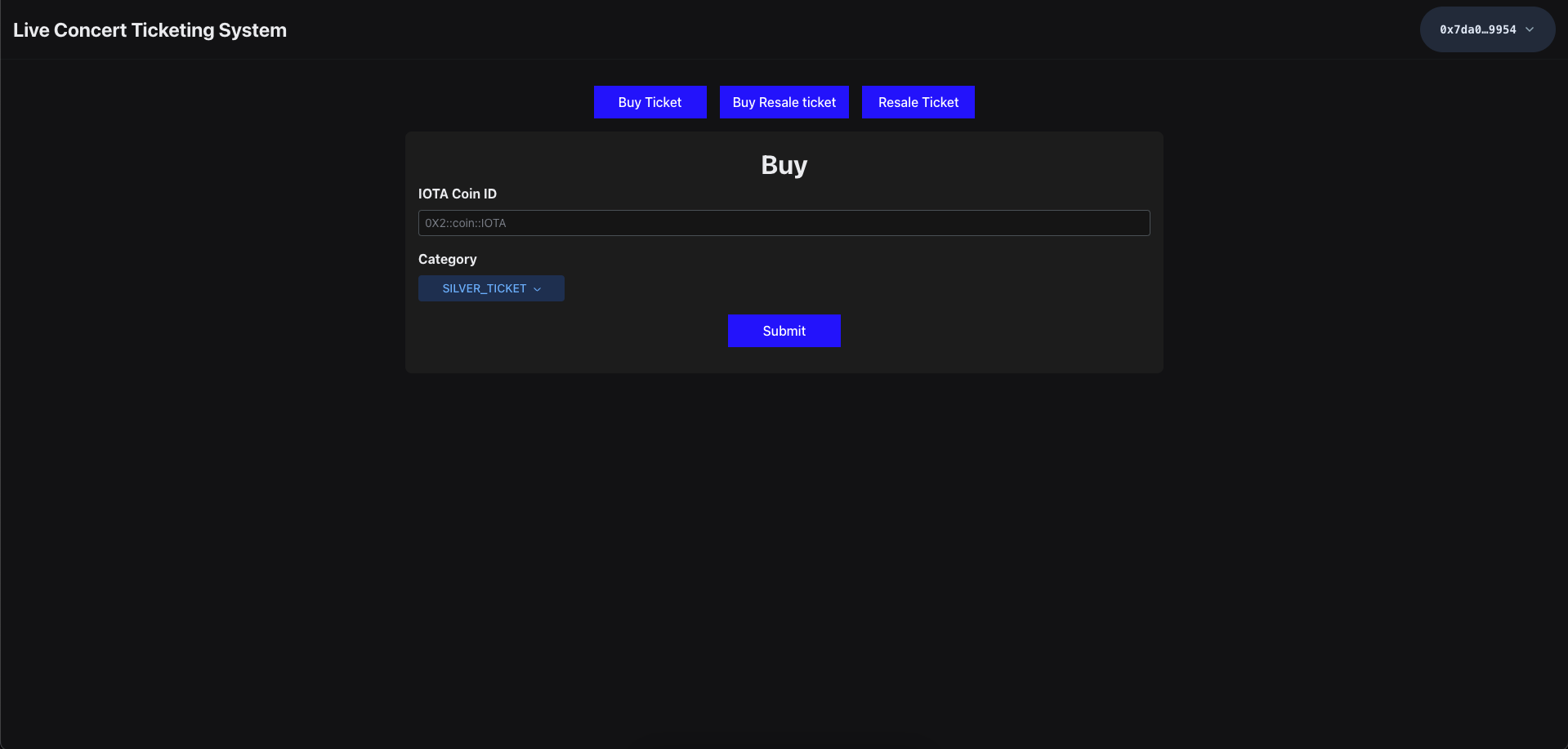
Form.tsx
The Form.tsx component is an input form used to collect inputs for all operations. It is a versatile component utilized everywhere.
loading...
Home.tsx
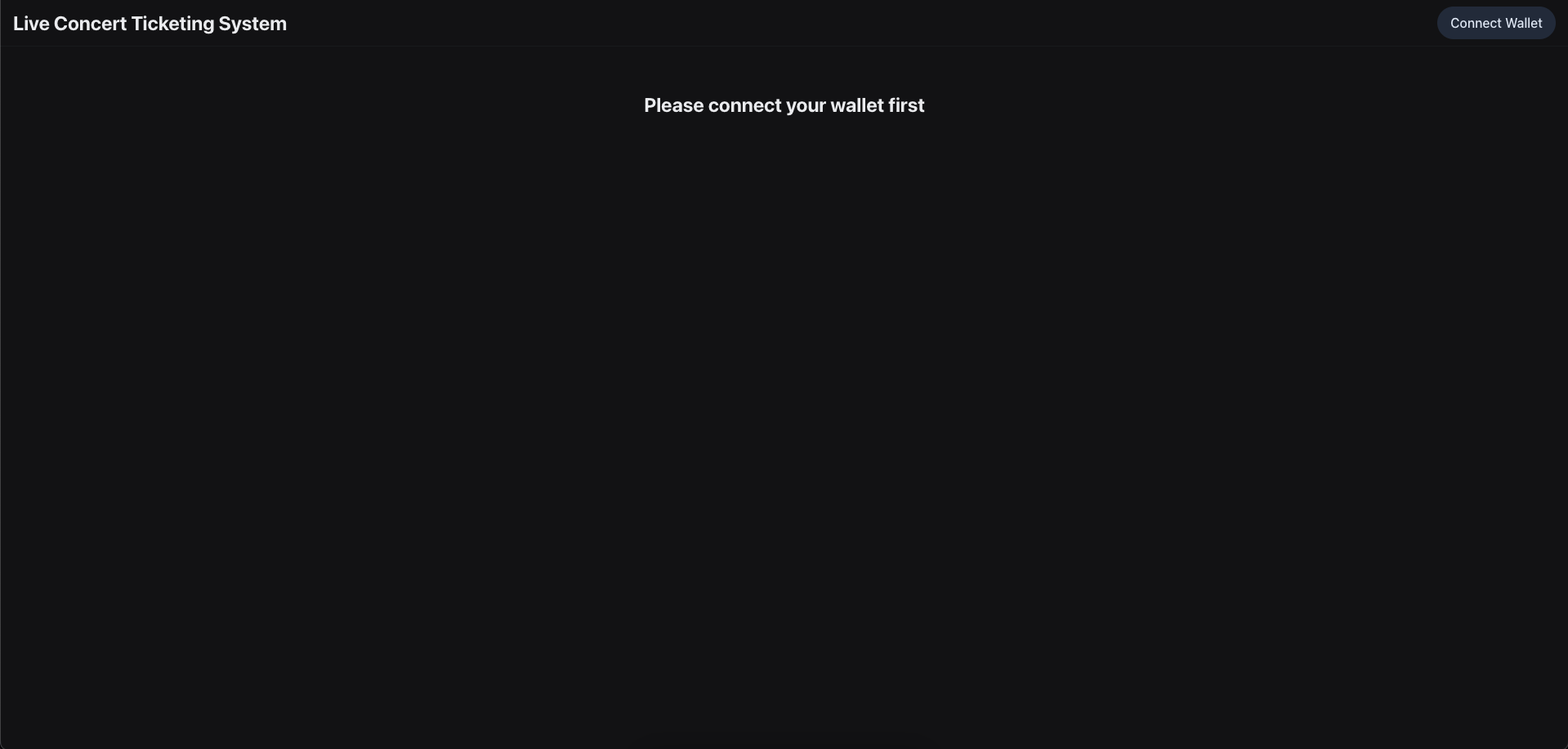
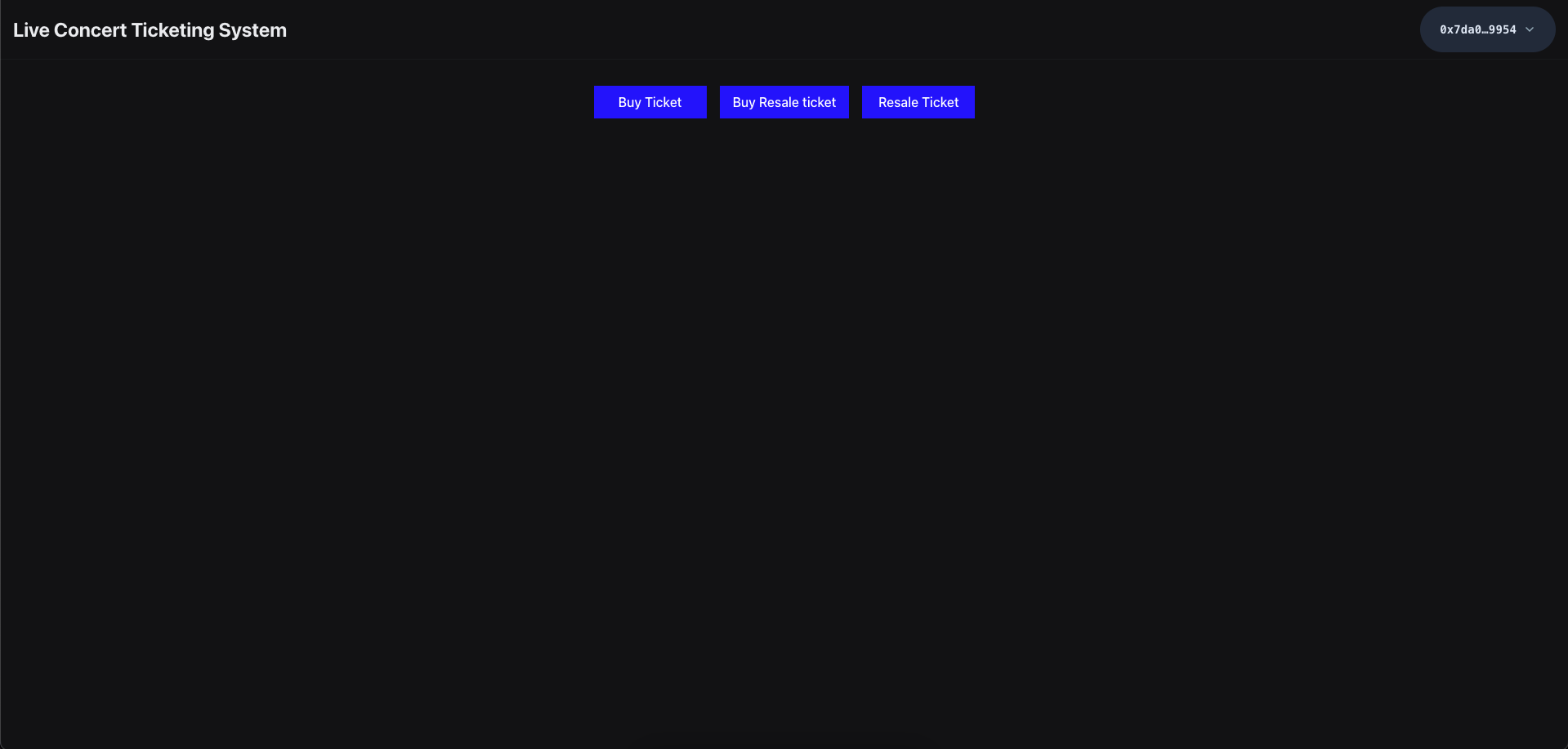
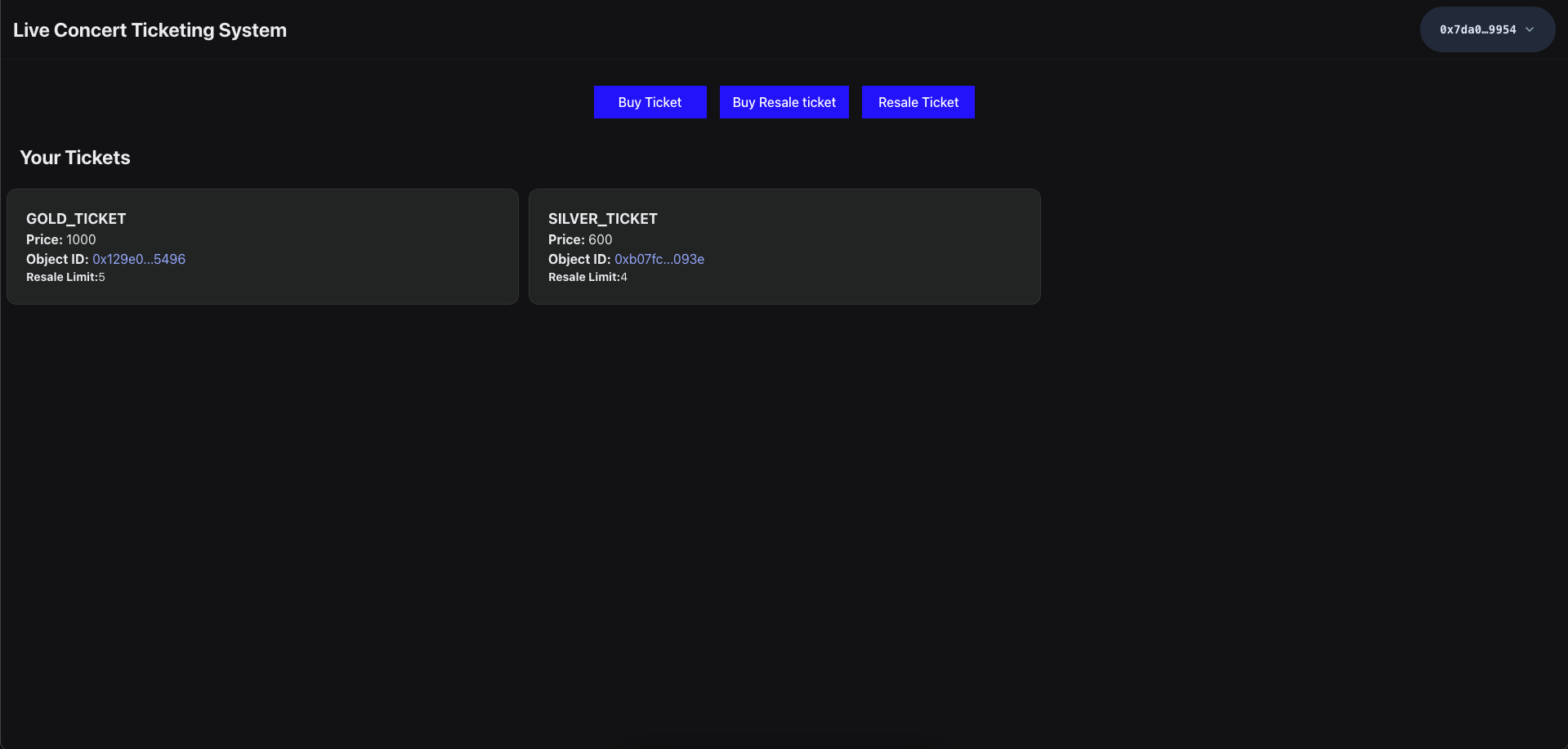
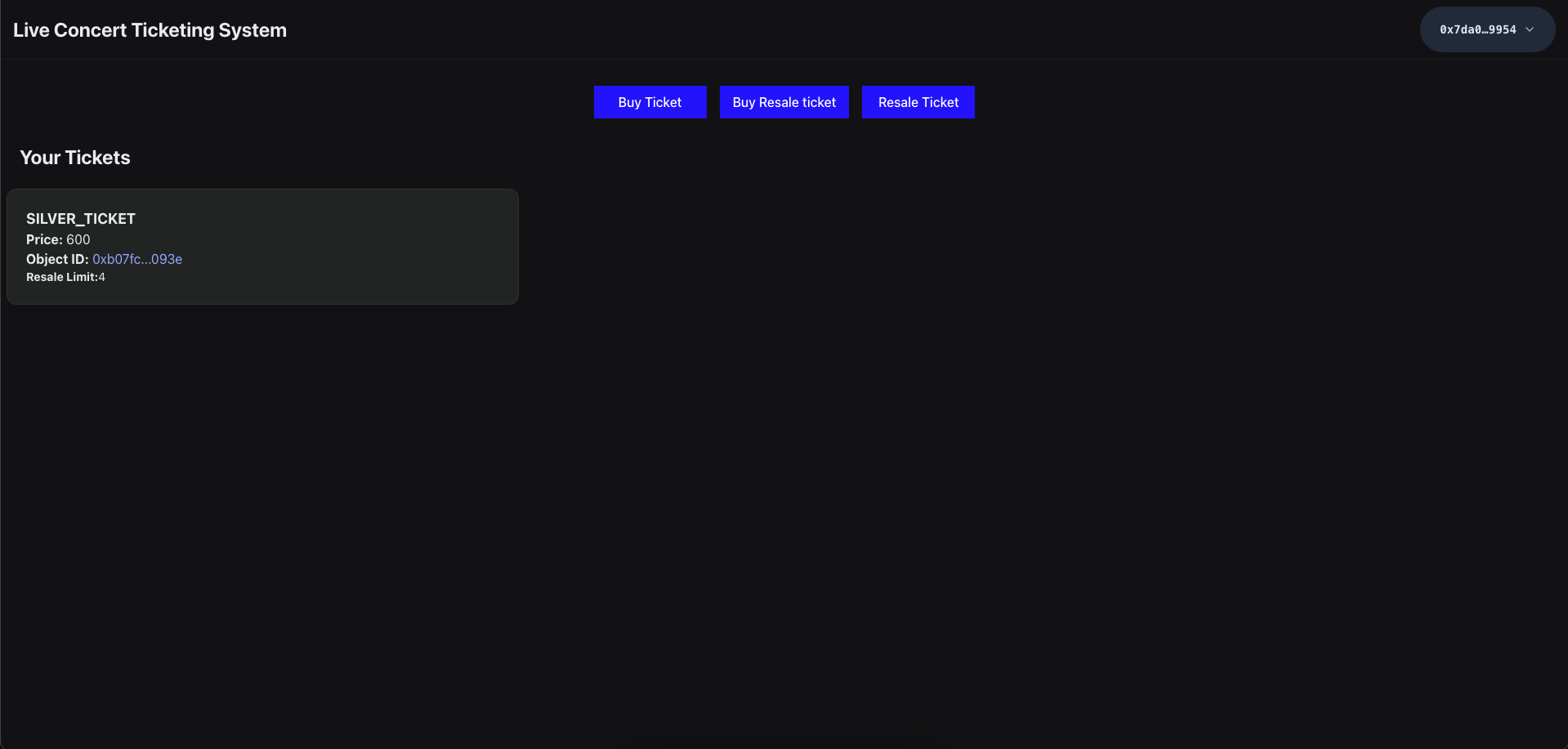
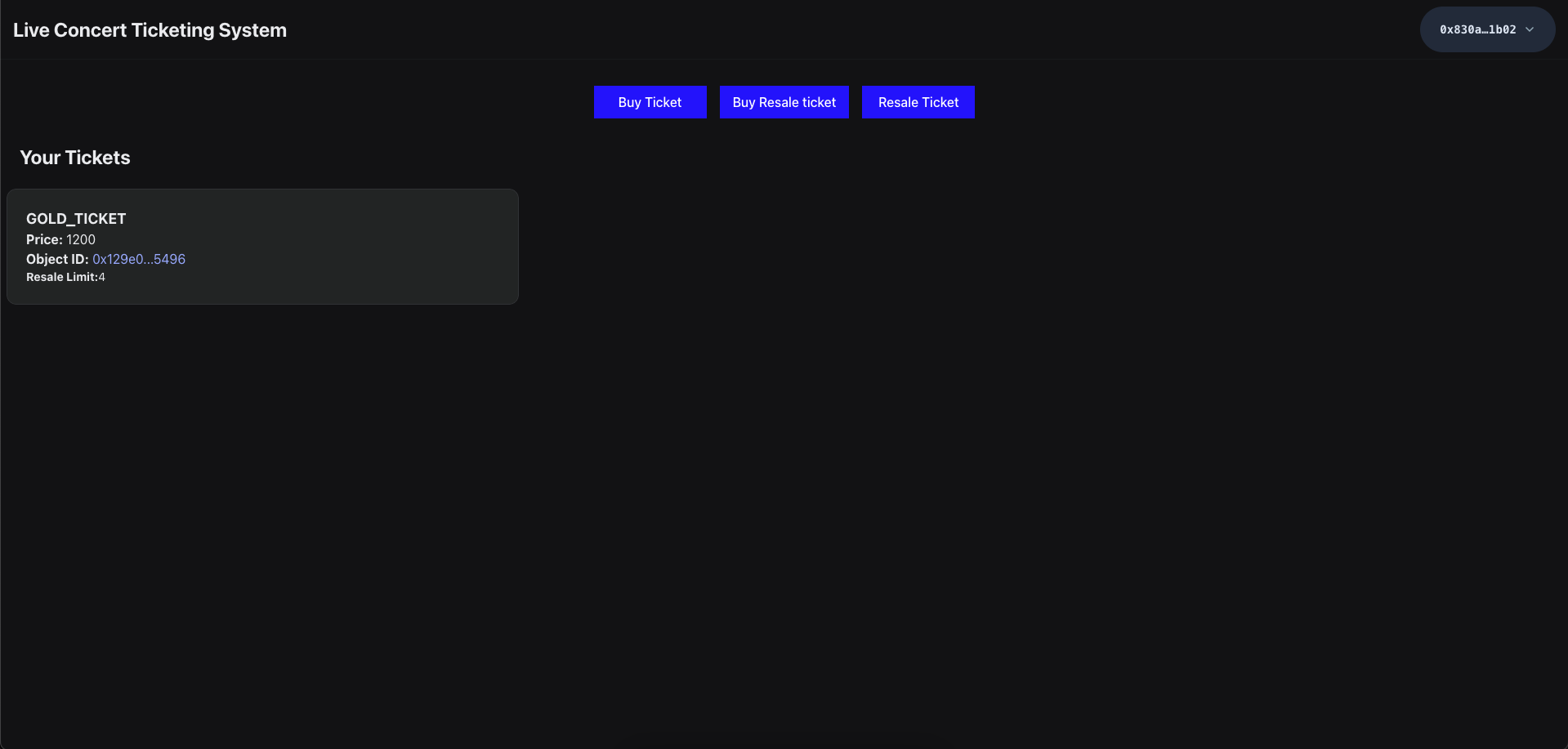
The Home.tsx component displays buttons for all operations and a list of owned objects associated with the currently connected account.
loading...
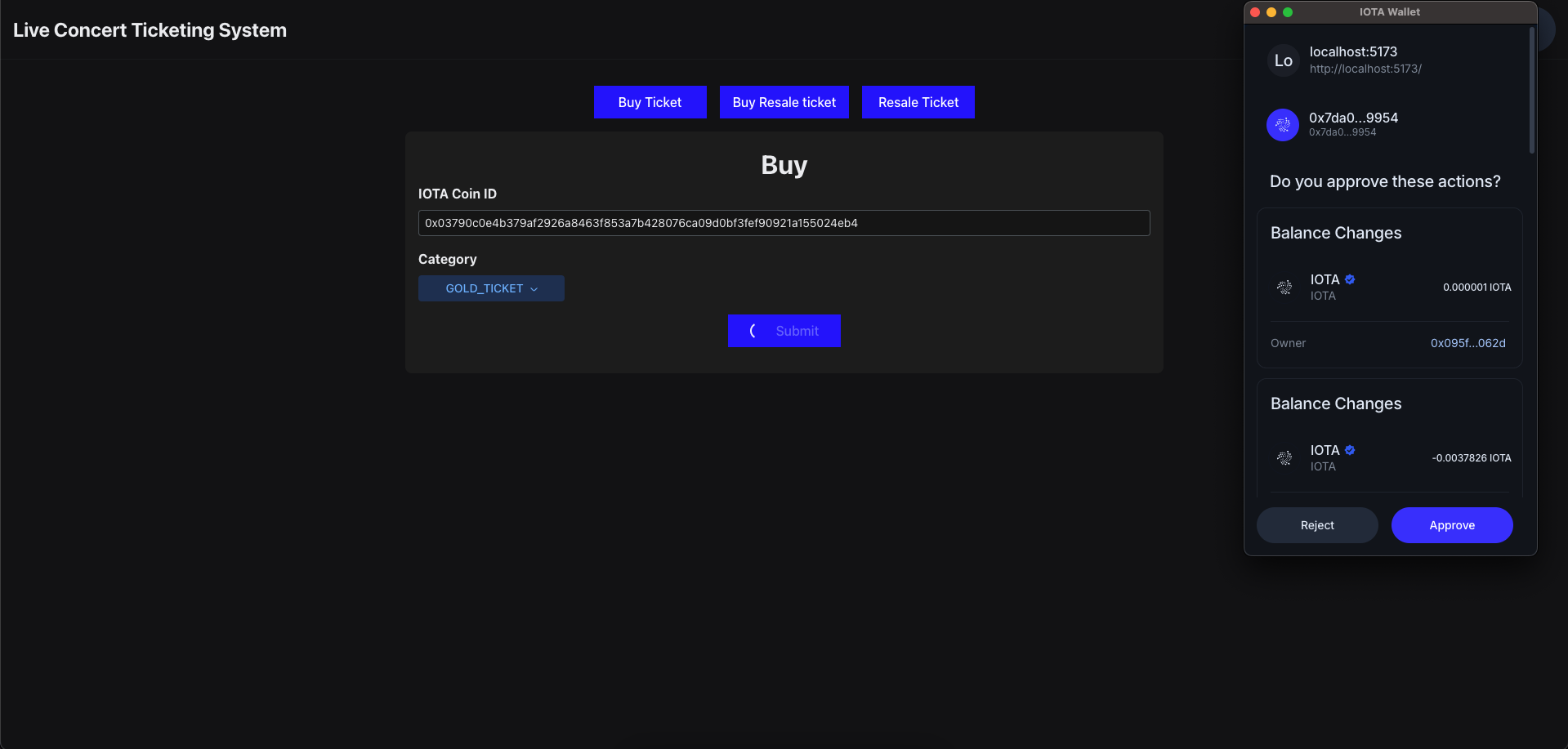
submitForm.ts
This file contains a function that calls functions for specific operations like buy or resale.
loading...
App.tsx
This component serves as the entry point, containing the navbar and the home component.
loading...
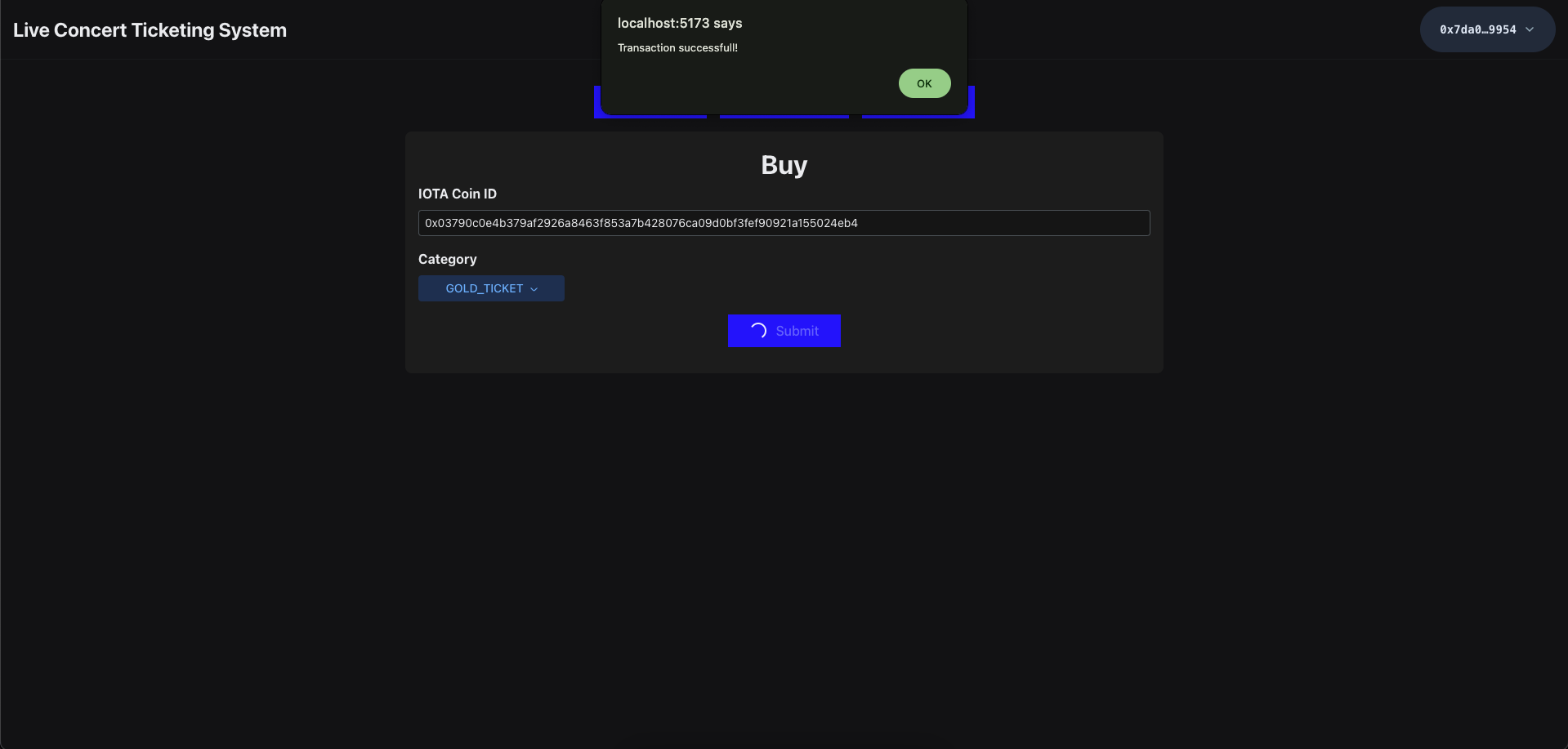
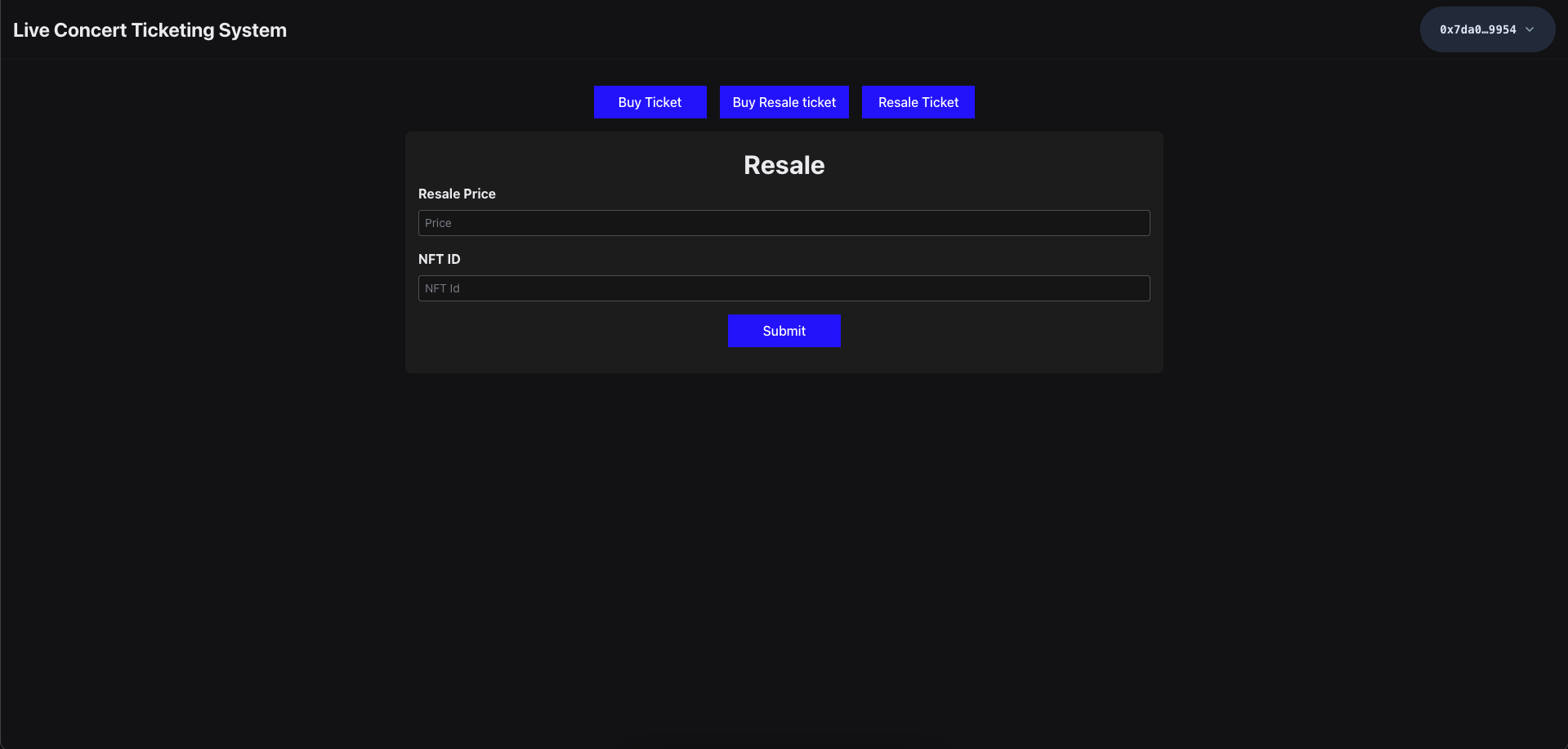
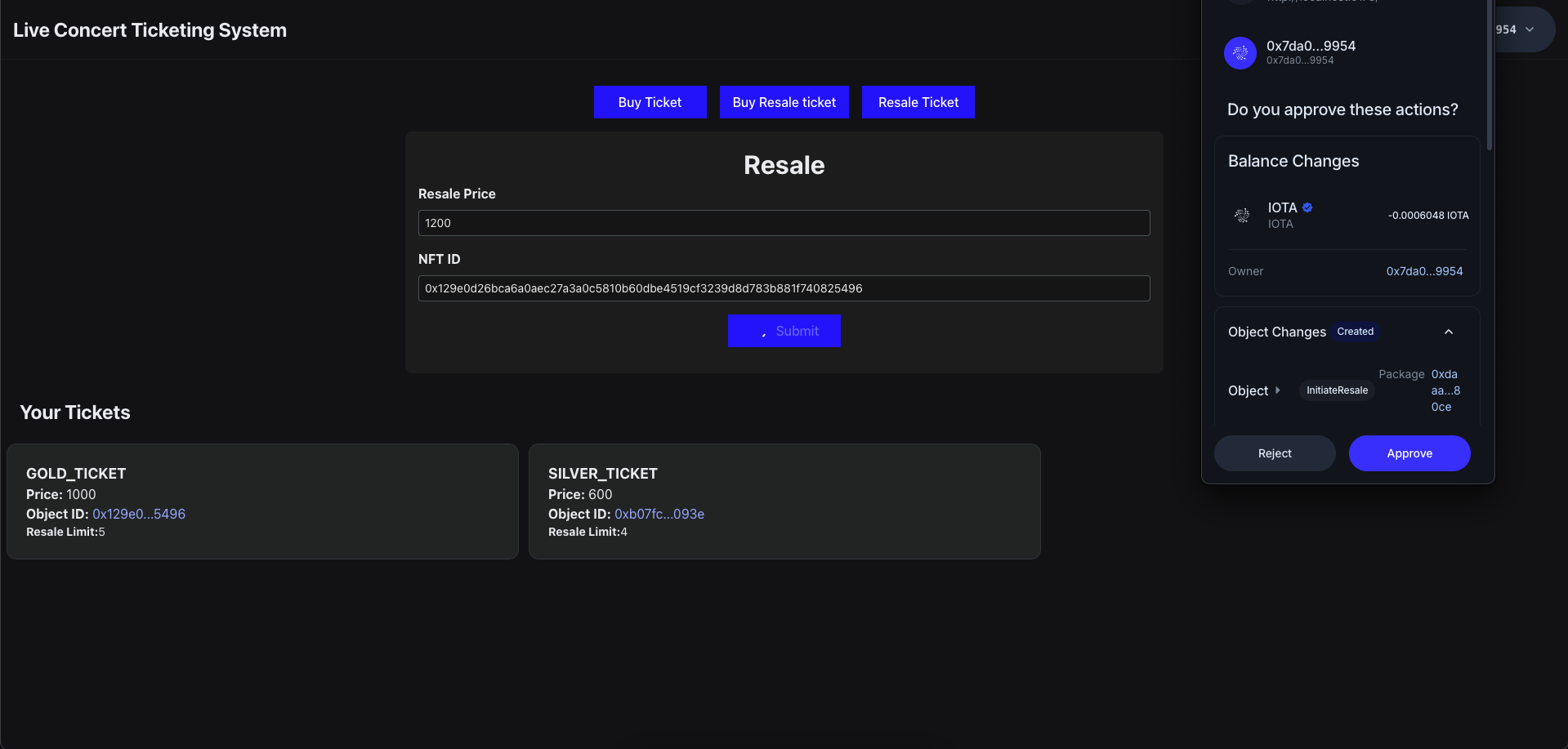
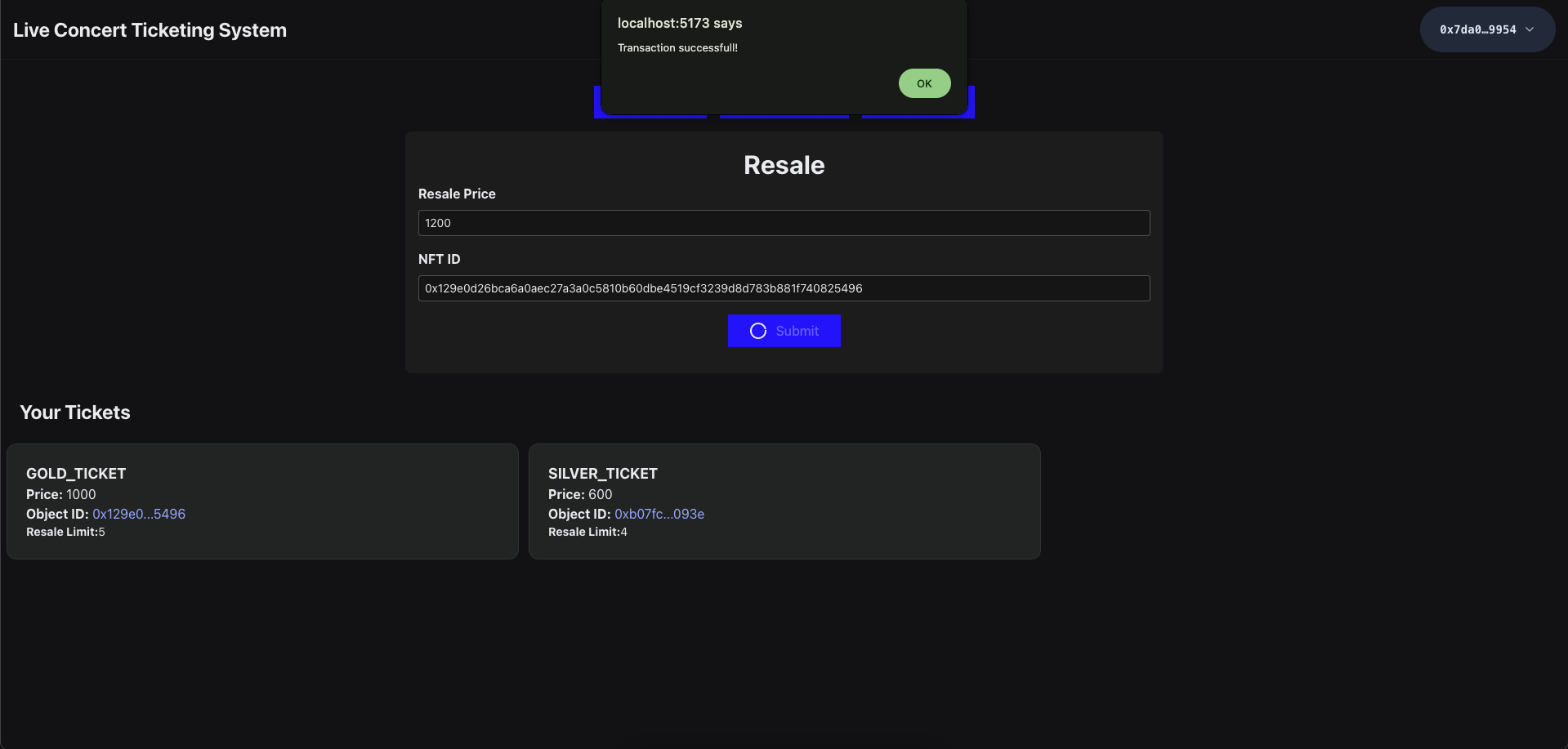
Usage Example
Dashboard